Illustrator:5分でできる!文字をポップなチョーク風に加工する方法

パネルの下に「新規効果を追加」というボタンがあるので、クリックします。 平らな紙に凹凸を付けて立体的に見せる加工方法「 」。 実際のサイト画面と同じピクセルサイズ上でイラストやロゴ、文字を配置することができるからです。
5
パネルの下に「新規効果を追加」というボタンがあるので、クリックします。 平らな紙に凹凸を付けて立体的に見せる加工方法「 」。 実際のサイト画面と同じピクセルサイズ上でイラストやロゴ、文字を配置することができるからです。
5
作成した線の設定を上図「文字」の項目の下にドラッグ&ドロップ 下図のような配置になっていれば大丈夫です。 Illustratormarマスターへの道 必須スキルと25の参考サイト デザインの為のアプリケーションが数多くある中で、 Illustratorが支持されているのは充実した機能と公式サイトのバックアップ(解説動画や、画像の提供など)、後は何と言っても美しい画像や動画が簡単に作れるという点でしょう。

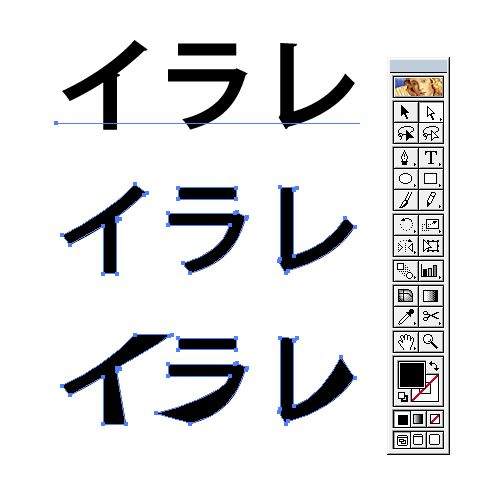
円弧を描いたような文字 次に、以下のような円弧を描いたような文字の作り方を説明します。 作成サイズにもよりますが、この場合少し小さすぎました。 銀河鉄道の夜とかだと、ホラーミステリーな感じですよね。
7
文字(縦)ツールの使い方 文字ツールの文字を縦に入力することができます。 すると、下のようになります。 線を太くして文字バランスをとる 線を太くして、バランスをとります。
8
そもそもイラストレーターって何が出来るの?そう感じる方も多いのではないでしょうか。

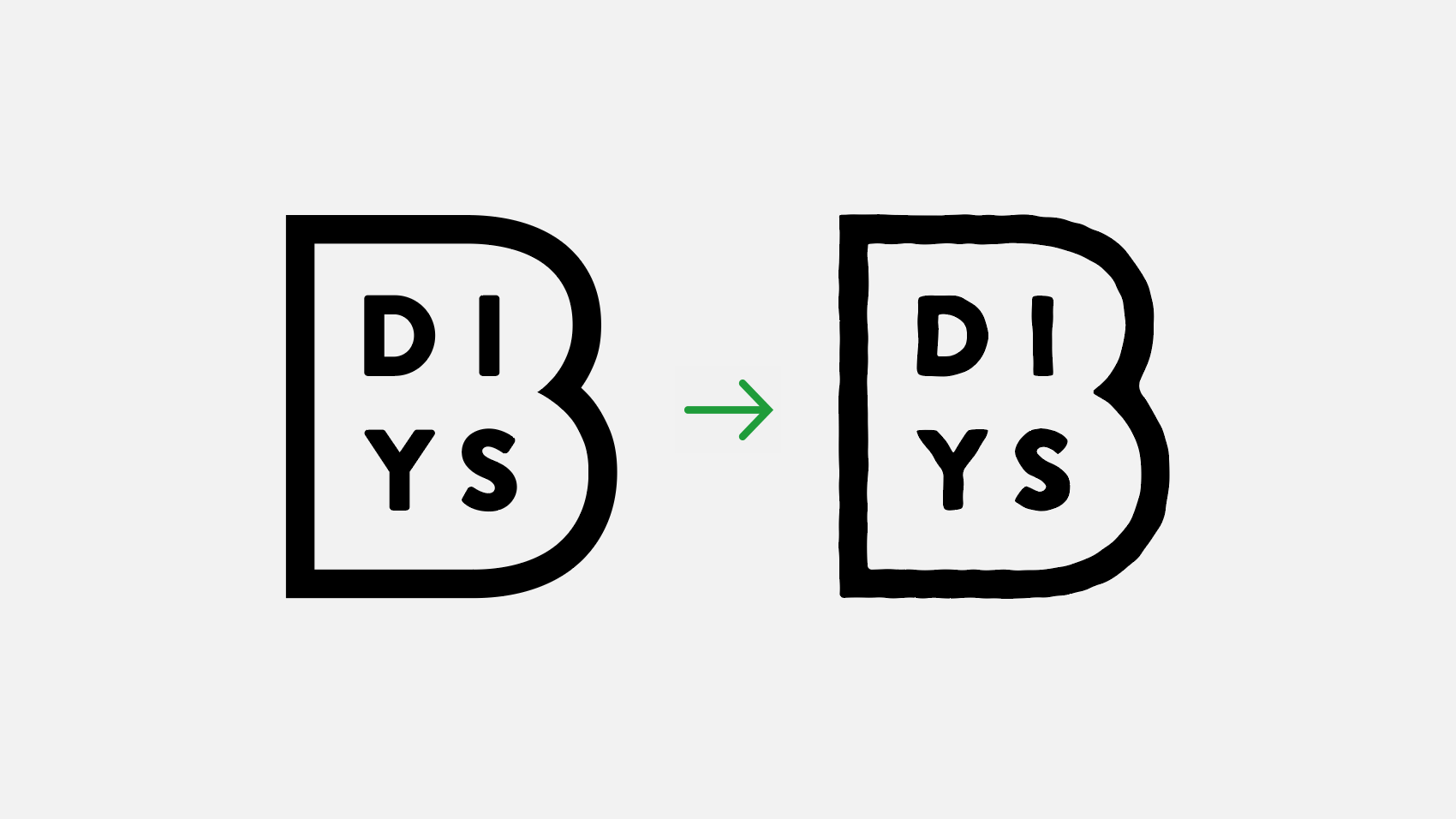
オブジェクト>複合パス>作成で複合パス化する• これでマドが1つになりました。 保存を押すと 以上のようにフォントをアウトライン化することができます。 これは、後で、パスファインダーで型抜きをする際、複合パスと複合パス同士でないと、きちんと型抜きできないためです。
19