20分まで音声データを1000円で文字起こしします 誰よりも綺麗に、丁寧に文字起こし致します。

is-focusable:not [disabled] :active:hover,. select select[disabled]:-moz-placeholder,. pagination-ellipsis[disabled],. select select[disabled]:hover,fieldset[disabled]. 聞き取れず何回も巻き戻しをしては書き起こして…という作業のため、ぴったり音源時間通りに書き起こせるわけではないのです。 button:not [disabled] :active:hover,. is-focusable:not [disabled] :active,. 自分で文字起こしをする時の注意点 まず、どんな仕上がりにするのかを考えましょう。 is-focusable::-webkit-input-placeholder,fieldset[disabled]. 25rem;font-weight:400;line-height:1. button:not [disabled] :focus:hover,. また、文章を整えて文法的にも正しいものとするよう依頼する場合、専門業者が行った方が、文章のまとまりや言葉の使い方が正しく仕上がるというのも一つのメリットでしょう。
3
20分1000円で文字起こし・テープ起こします 面倒・時間の節約したい方へ!文字起こし承ります!

当然、デメリットはそれなりの費用がかかるという点です。 文字起こしは、• 875em;font-weight:400;padding:. 実際にやってみると分かりますが、スピーディーな書き起こしというのは熟練のスキルが求められる作業です。
11
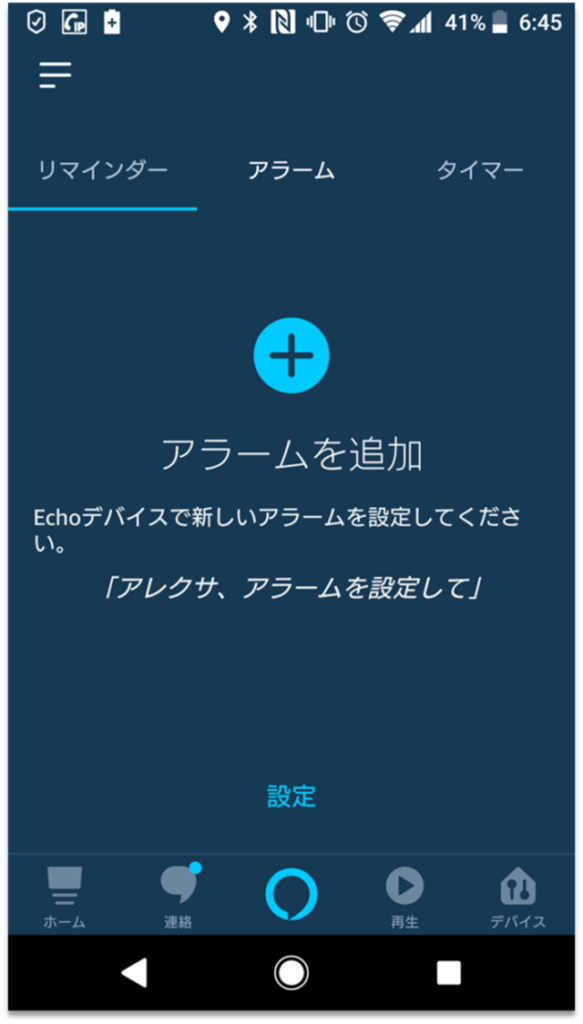
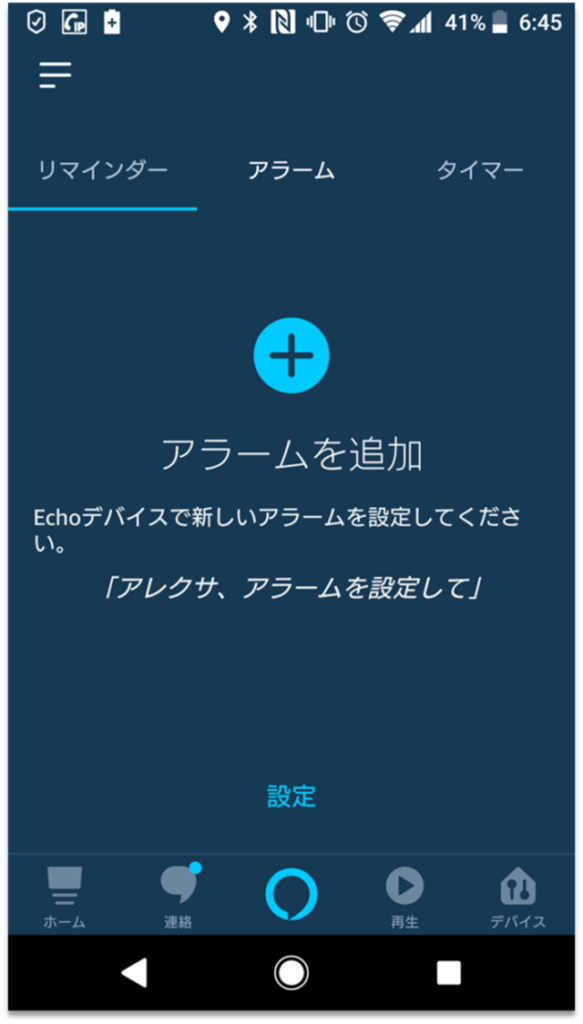
「10分後に起こして」音声認識でアラーム起動させるライフハック

。 pagination-link,fieldset[disabled]. is-secondary[disabled],fieldset[disabled]. input:not [disabled] :focus:hover,. また、正確で文章としても体裁としても優れた形で受け渡してくれます。 textarea[disabled]:-ms-input-placeholder,fieldset[disabled]. 25em;pointer-events:none;position:absolute;top:0;width:2. また、録音をしている現場では、しっかりと相手の話を聞きとれたのに、録音を聞くと聞き取りづらいというのはよくあることです。
18
20分後に起こして😡

select fieldset[disabled] select:-ms-input-placeholder,. select fieldset[disabled] select,. input:-moz-placeholder,fieldset[disabled]. is-focusable:not [disabled] :hover,. 25em ;transform:rotate 135deg translate. is-focusable:-moz-placeholder,fieldset[disabled]. こうした質の良さとコスパという点で専門業者に外注するメリットは大きいと言えます。
18
20分1000円で文字起こし・テープ起こします 面倒・時間の節約したい方へ!文字起こし承ります!

こうした事態にならないよう、 良いICレコーダーを使うこと、相手の話がクリアに録音されるような環境で録音をするように心がけることも重要です。 作業をスムーズに進めるために、書き起こしをサポートするための専用ソフトを使う人が多いです。
10
20分後に起こして😡

また、依頼を出してから少なくても受け渡しに数日かかるというのもデメリットとも捉えられるでしょう。 2 ,0 0 0 1px 28a7e1;box-shadow:inset 0 1px 2px rgba 0,0,0,. is-white[disabled],fieldset[disabled]. 25em;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start;line-height:1. control:first-child:not :only-child. select select,fieldset[disabled]. is-error[disabled],fieldset[disabled]. input[disabled]::-webkit-input-placeholder,. is-dark[disabled],fieldset[disabled]. select fieldset[disabled] select::-webkit-input-placeholder,. button[disabled],fieldset[disabled]. 7 ;-webkit-box-shadow:none;box-shadow:none;color:rgba 0,0,0,. もちろん、素人でも慣れてくれば作業時間を短くしていけます。 is-outlined[disabled],fieldset[disabled]. このように、分かりづらい点などにかかった時は、再生を止め巻き戻するという作業を繰り返しますので、どうしても時間がかかってしまうのです。
11